Mobile App - Experience Design
iOS App
Background
wing-it is a mobile app enabling the user to identify birds and socially share sightings. The target user group for wing-it was male and female 20 to 35 year olds living in Ireland. The group to be technologically fluent and familiar with the mobile app paradigm. The group is interested in the world around them, and spends time enjoying the outdoors.
What I Did
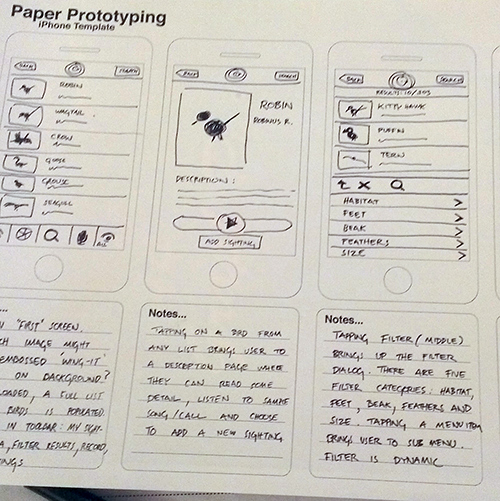
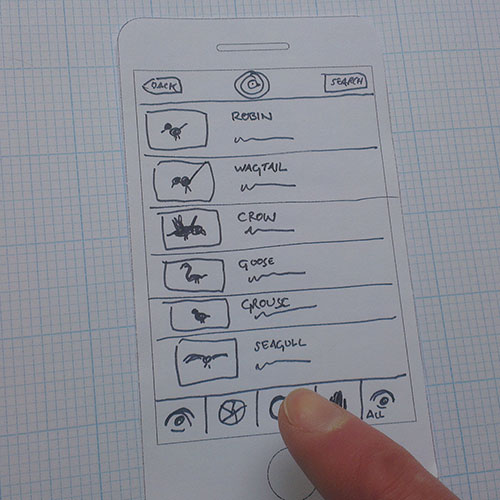
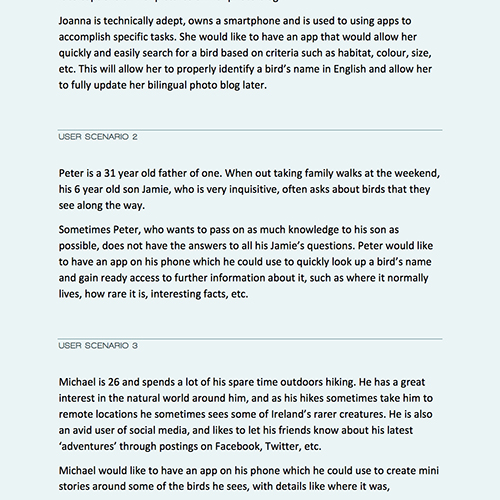
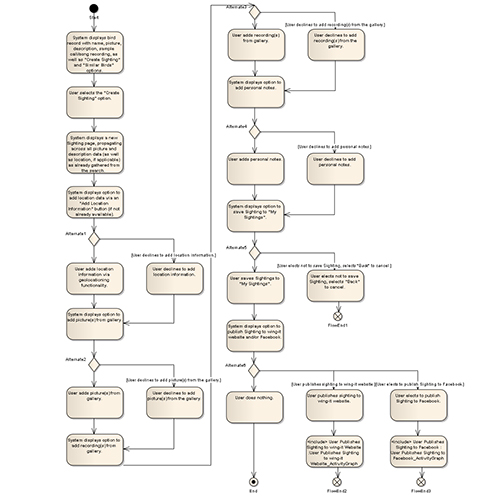
Initial user reseach for wing-it allowed the creation of personas and the compilation of user scenarios using these personas. These user scenarios were then used to drive out use-cases, flow and function. I then sketched-out the flows that the use-cases had helped develop , but before going any further with time-intensive design activities, the decision was made to take wing-it for it's first outing - on paper. Informed by the user research and sketching which had gone before, wing-it's screen-flows and features were transferred onto paper iOS templates and the help of some testers was enlisted to conduct some paper prototyping. The results were observed and noted, with any pain-points and ambiguity taking particular importance.
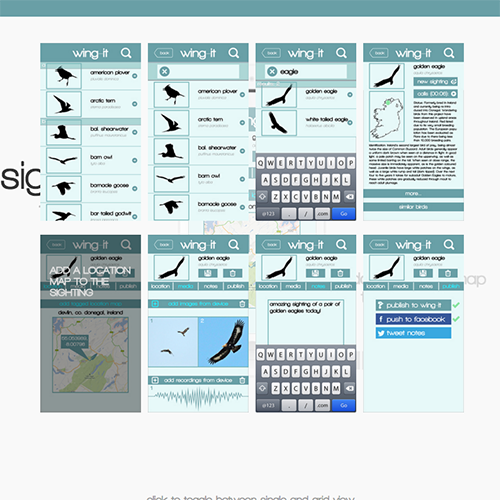
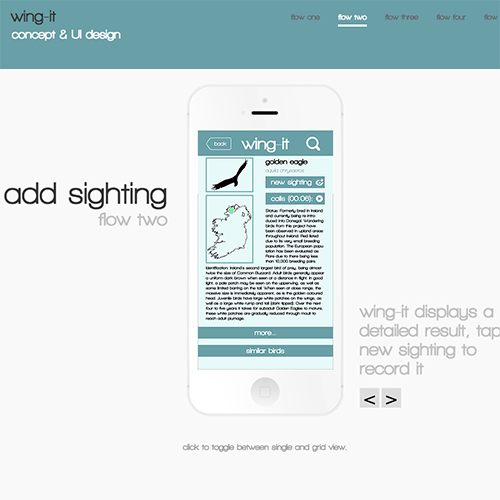
wing-it was brought to life in full colour for the first time through an interactive prototype. The prototype allowed for user interaction in navigating through the app's various functions in a linear manner, while also allowing a summary view to enable quick navigation to a specific view or feature. Time and care was given to ensure that the wireframe would be as true-to-life as possible through the use of colour, typography and imagery. A working demo can be accessed to give an appreciation of flows and interaction: Example 1
Client
iOS App
Techniques
Wireframing, Prototyping, Interaction Design, Process Mapping, Scenario Mapping, Paper Prototyping
Technologies
Adobe Illustrator, HTML/CSS/JS
Example 1